序
这里介绍了一种利用github托管的hexo静态博客搭建方法,也是此博客的搭建方法,较为易懂。
准备工作
- node.js

备注:安装速度较慢,请耐心等待。安装完成后,可在cmd.exe中输入命令行:
1 | node -v |
若显示出node.js版本信息则安装成功。
- Git

备注:安装速度较慢,请耐心等待。安装完成后,可在cmd.exe中输入命令行:
1 | git |
若显示出git语法及帮助则安装成功。
- Github账号【建议使用代理进行注册】
- 一款综合文本编辑器【推荐vscode/sublime】


建议安装html和javascript代码高亮插件,便于日后修改样式。
Ⅰ.github的SSH key设置
安装完上述软件后,来到git根目录下,运行git-bash.exe

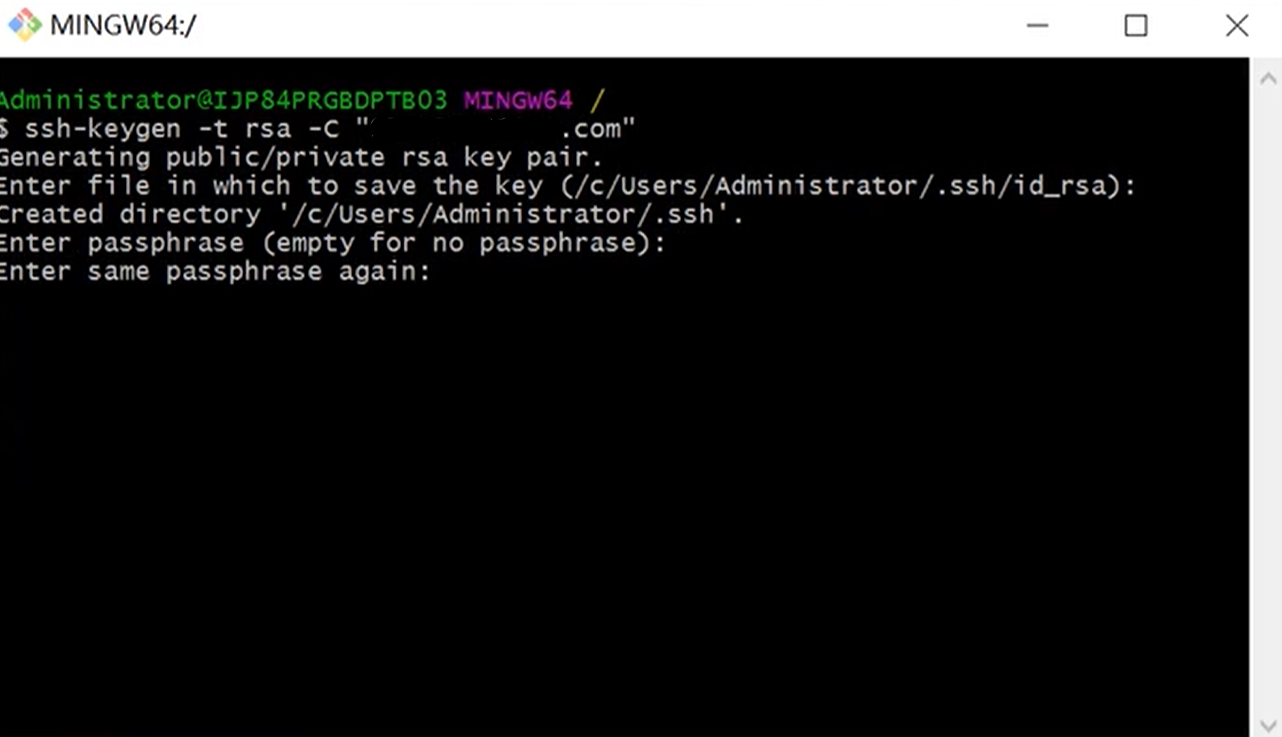
输入命令行:
1 | ssh-keygen -t rsa -C "name@mail.com" |

此处会要求输入加密信息,不进行加密,回车即可。
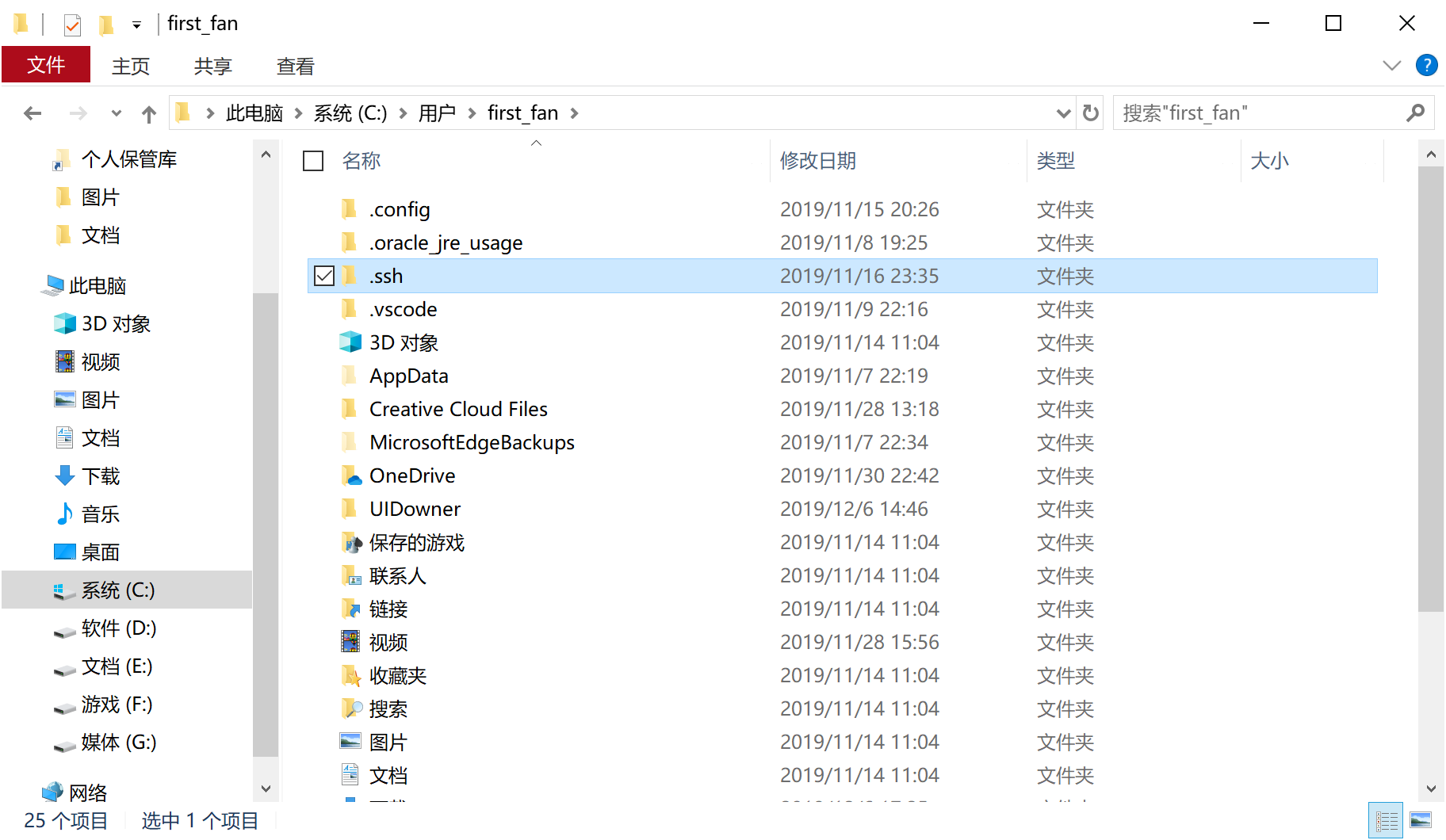
随后来到C盘下的用户目录,找到.ssh文件夹,用记事本打开内部的id_rsa.pub文件,ctrl+A复制全文。

访问github的新建ssh key页面,将剪贴板内内容直接复制进key栏中,title栏随个人爱好填写,并点击add ssh key。
Ⅱ.配置hexo
确定好博客的本地位置,此处在下采用的是E:\Blog作为博客目录。
在cmd.exe中输入cd命令,进入到博客文件夹下(以下所有过程中,请勿关闭cmd):
1 | E: |
访问hexo官网,复制首页的安装代码,并在cmd.exe中输入命令行进行框架安装:
1 | npm install hexo-cli -g |
当命令输入行再次出现时,hexo基础框架安装完毕。
备注:安装较慢,但若长时间无响应,则可以尝试使用ctrl+C重置后再次安装(可能需要删除文件夹📂)。
在cmd中输入命令行(注意,此时地址位于blog文件夹下):
1 | hexo init nameofblog |
当安装完成后,输入命令行进入到博客根目录下:
1 | cd nameofblog |
安装node.js下载框架,输入命令行:
1 | npm install |
安装完成后,输入命令行:
1 | hexo s |
随后访问http://localhost:4000/,就可以看到默认的landscape的博客内容了。

备注:初始博客应当只附带一篇hello world使用教程,此处在下未复原初始状态进行演示。
Ⅲ.hexo上传
现在,我们就可以进入博客根目录下,找到/source/_posts文件夹,并且以markdown的形式(.md文件)撰写博文了。

为了能让互谅网(梗)的广大朋友们看到我们的博客,我们要把整个博客上传到username.github.io,随后所有人都可以使用这个网址进行访问了。
首先,登录github账号,并新建一个repo,名字叫做username.github.io(其中的username请自行更换,repo名必须是username.github.io格式,不得修改!)

备注:此处在下没有复原repo进行演示,原本应为空仓或仅有readme.md等初始文件,主要强调repo名称必须正确。
随后,进入到博客根目录下,找到_config.yml文件,后文中我们称之为博客配置文件,用文本编辑器打开进行查看。

打开后,ctrl+F搜索deploy,找到deploy所在的页尾处,并加以修改:
1 | # Deployment |
然后搜索url,进行修改:
1 | # URL |
打开cmd.exe并cd到博客根目录下,就是上述blog文件夹中的nameofblog文件夹,输入命令行安装hexo deployer heroku:
1 | cd E: |

安装完毕后,输入两个命令行进行github-ssh绑定:
1 | git config --global user.email "name@mail.com" |
接下来我要简单介绍下hexo的三个常用指令:
hexo g
将_posts中的文章按日期归档,集合生成一个index.html下的页面树形结构(可以视作生成链接逻辑结构)。
hexo d
将目前生成的文章及插件、配置等更新并push到username.github.io上。
hexo s
将博客映射到本地局域网(localhost)的4000端口上(4000是默认值,也可以设置为别的端口)。
特别的是,当你修改并保存文章、配置时,刷新localhost页面,效果会直接改变,从而达到查看效果的功能:在localhost查看,修改好了再push到github上。
此处,我们需要先后输入命令行:
1 | hexo g |
如果是第一次操作,会要求登录GitHub账号,按要求登录对应账号即可。
现在,我们可以登陆到username.github.io看看你的上传是否成功啦~(若不显示请稍等1-2min)